ТАЙЛИНГ (Tiling)- вид наложения текстур на объект, когда не видно швов (стыков) то есть бесшовный. Слева – плохой тайлиг, справа – хороший:
 
Много бесшовных текстур можно скачать в интернете, но некоторые придется делать самому.
Делаем бесшовную текстуру в Photoshop
Лучший урок по созданию бесшовной текстуры в Photoshop. В одном уроке показаны исправления многих проблем.
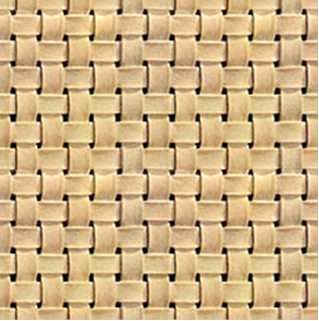
В качестве исходных материалов для бесшовных текстур пригодится любое изображение. Причем не страшно, даже если плоскость текстуры сильно наклонена или неравномерно освещена. Например, возьмем изображение плетеной текстуры:

На картинке заметное перспективное искажение и неравномерность в освещении.
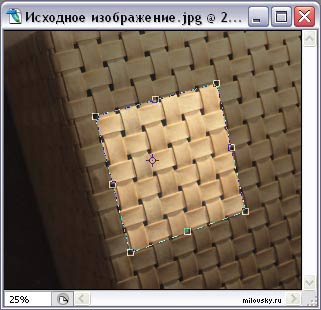
Первым делом нужно кадрировать достаточно однородный фрагмент текстуры. Берем инструмент кадрирования и растягиваем прямоугольник рамки 
Для того чтобы убрать перспективные искажения включаем опцию Perspective и выставляем углы рамки по возможности в края прямоугольного фрагмента. Например, здесь в качестве ориентиров можно использовать середины черных отверстий в плетенке.

 
Как уже говорилось, желательно, чтобы текстура для 3D была квадратной, но если у текстуры есть естественный шаг, то квадрат может не получиться - не страшно. Если вам повезет, то кадрированный фрагмент - уже готов для использования. Проверить можно прямо в Adobe Photoshop.
Проверим выбранный кусок в качестве текстуры.
Командой Select > All (или Ctrl+A) выделяем все изображение целиком.
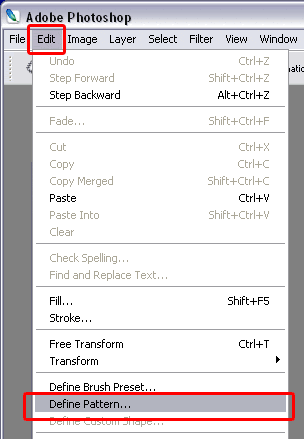
Вызываем в нем команду Edit > Define Pattern, которая определяет изображение как шаблон для заливки.

Теперь создаем новый документ большого размера, скажем 1024х1024.
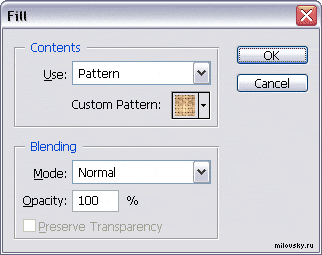
Вызываем команду Edit > Fill и выбираем образец для заливки.

В данном случае нам повезло и швы между повторами текстуры почти не видны. Тем не менее, отретушируем стыки для большей красоты.
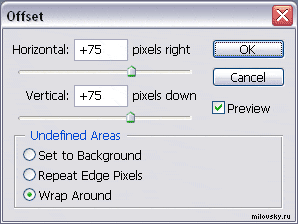
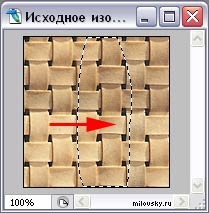
Для начала применим к кадрированному квадратику фильтр Filter > Other > Offset. В поля диалогового окошка вводим примерно половину размера картинки, хотя если просто подергать ползунки, то не составит труда загнать стыки в середину изображения.
 
Для ретуши стыков воспользуемся инструментами Заплатка (Patch tool) и Штамп (Clone StampTools). Выделяем инструментом стык, и перетаскиваем на подходящий участок слева или справа. Аналогично расправляемся с горизонтальным швом. Результат вполне удовлетворителен.
  
Полученная текстура вполне годится для использования, но при попытке заполнить ею большую площадь появляется неприятный эффект от чередующихся светлых и темных участков. 3D-шники в таких случаях говорят "текстура тайлится" (от англ. texture tiling) - т.е. виден шаг текстуры.
Для устранения неоднородности в освещенности текстуры мы воспользуемся весьма необычным способом. Идея метода в том, что детали текстуры - это высокочастотная составляющая изображения, а освещенность - низкочастотная.
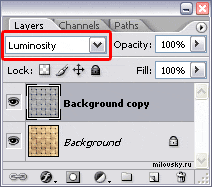
Сначала дублируем слой текстуры и назначаем дубликату режим наложения Luminosity (Яркость).

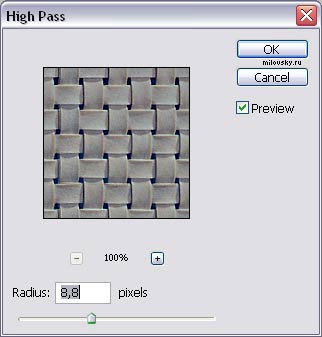
Далее для выделения ВЧ мы применяем к изображению фильтр высокой частоты Filter > Other > High Pass. Радиус фильтрации подбираем наибольший(!), при котором сохраняются детали, но освещенность остается однородной по площади. Результат будет выглядеть ужасно, поскольку контраст значительно уменьшится.

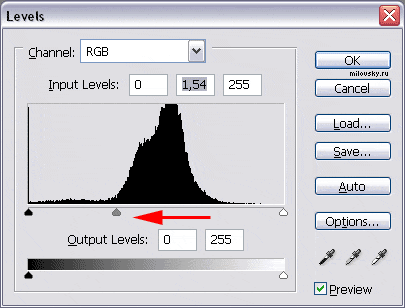
Продолжаем работать с дублированным слоем - осветляем его и увеличиваем контраст (используем команду Image > Adjustment > Levels и двигаем черный и белый ползунки к середине, а средний влево, чтобы осветлить общий уровень), добиваясь желаемого вида однородной текстуры. Вот что получилось.
 
Если теперь заполнить текстурой большой фрагмент, то тайлинг почти незаметен. Обычно еще приходится делать небольшую цветовую коррекцию, но это уже частности. Не забудьте сохранить подготовленную плитку текстуры в отдельном растровом файле.
Создание текстуры карты бамп (Bump map), которая понадобиться в следующей статье
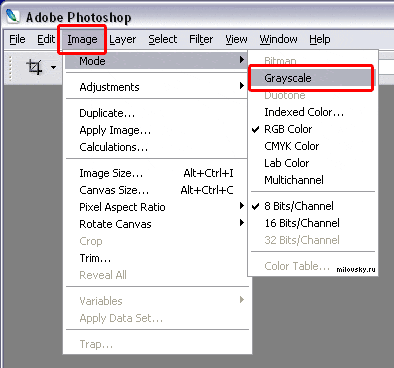
В заключение подготовим текстуру рельефа, так называемую карту бамп (Bump map). Карта Bump используется для создания иллюзии рельефа и значительно улучшает вид 3D-материалов. Изображение для карты Bump должно быть черно-белым и обладать сильным контрастом. Части материала, которым в карте Bump соответствует белый кажутся выступающими, а черным - вдавленными. Чтобы создать такую карту изображение текстуры надо сначала перевести в черно-белый режим Grayscale командой Image > Mode > Grayscale
 
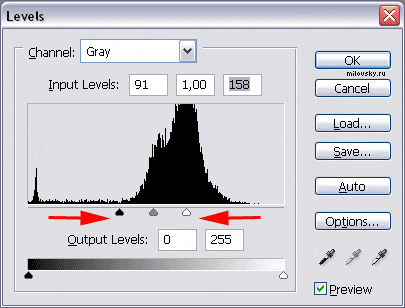
И значительно поднимаем контраст, опять-таки используем команду Image > Adjustment > Levels
 
Таким образом, в ходе этого урока мы научились делать бесшовную текстуру буквально из любого образца фактуры. Слева сама текстура, справа - карта Bump, использование которых рассмотрено в статье Шейдер Normal Maps в Unity.
 
| 

 Регистрация
Регистрация Вход
Вход
